5 creative collaboration tools for hyper-productive teams
With destructive creative collaboration tools, sync with your team, and be more productive!

Why do you need creative collaboration tools?
More and more sophisticated team project and task management tools are appearing on the market, but creative collaboration tools are very rare. Creative collaborations often face situations where demand cannot be met.
- Endless email exchanges, Slack discussions, or office debates.
- Many real customers are unable to provide direct feedback and comments, resulting in a lack of good suggestions and creativity.
- The level of simultaneous collaboration inside and outside the team is unmatched by any industry. Clients need to monitor the content and progress of ideas. However, few tools are currently available.
- The creative collaboration requirements of advertising teams, streaming media teams, and social operations teams are very different from traditional task collaboration software, but companies often use traditional collaboration software.
5 Creative Collaboration Tools Recommended For You
1. Filestage

Filestage is a project management tool that focuses on review, feedback, and approval management. Share files and collaborate on feedback across all your departments, so you can deliver campaigns faster with fewer review rounds.
Filestage can help bring order to all this chaos by providing a platform where you can share design files with other stakeholders, collect their feedback in one place, and get your work approved once that feedback has been incorporated.
2. Mockplus

Mockplus offers several design tools.
Mockplus Classic is a desktop application that allows you to create designs for web and mobile apps. It emphasizes speed. You can use various ready-made components to get work done quickly. As a bonus, there’s also a Sketch integration. Mockplus Cloud is a collaboration platform that helps product managers, designers, and developers work together. Mockplus DS is a web app that helps you create and manage design systems. You can gather all your design assets in one place, ensure that everyone can access the most recent version of your design system, create security permissions, and more.
The all-in-one product design platform for prototyping, collaboration, and creating design systems. Mockplus helps you create better design experience faster and easier.
3. Webflow

Webflow offers a completely visual canvas that allows you to take advantage of everything HTML5, CSS3, and Javascript offer without writing a single line of code.
You can use the drag-and-drop visual editor to create the web design you want while Webflow automatically writes clean, semantic code that’s ready to publish or hand it off to developers.
Additionally, you’re free to enhance Webflow by adding your custom code to your website.
4. Red Pen

Red Pen is a visual feedback tool created by professional designers who got tired of collecting feedback via multiple channels. The Red Pen is strictly a visual anti-manual tool, with a burst of scope and well-defined.
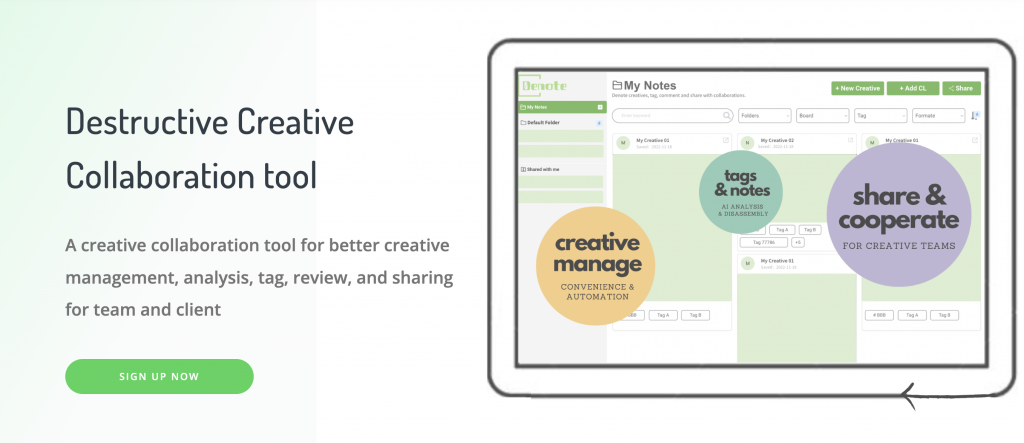
5. Denote

Denote is a creative collaboration tool for better creative management, analysis, tag, review, and sharing for team and client. And it's so easy to use:
- Upload your creativesUpload images or videos you made locally or downloaded from the ad library
- Tag or comment on the creativesAdd tags to creatives according to your preferences, which can not only help you find them again but also an important Identity Information
- Share with your team or client Share creatives or files with partners, and they can join your creative space for comments, editing, or other collaborations
Which tool is best for your team? Try Denote for free.